Having trouble getting an image to display on your device? Let’s troubleshoot the issue together.
Troubleshooting File Issues

If you are experiencing issues with displaying an image on your website, there are a few troubleshooting steps you can take to resolve the problem.
First, check the file path to ensure that it is correct. Make sure the image file is located in the correct directory within your project.
Next, verify that the file extension is correct. Ensure that the image file is in a supported format such as PNG or JPEG.
If the file path and extension are correct, try clearing your browser cache and refreshing the page. Sometimes, cached files can cause display issues.
If you are still unable to get the image to display, check for any errors in your HTML or CSS code. Make sure the image tag is properly formatted and that the CSS styling does not interfere with the image display.
Clearing Browser Data

- Access your browser’s settings
- Select the option for Clear browsing data
- Choose the data you want to delete (e.g., cookies, cache, browsing history)
- Click on the Clear data button
- Restart your browser
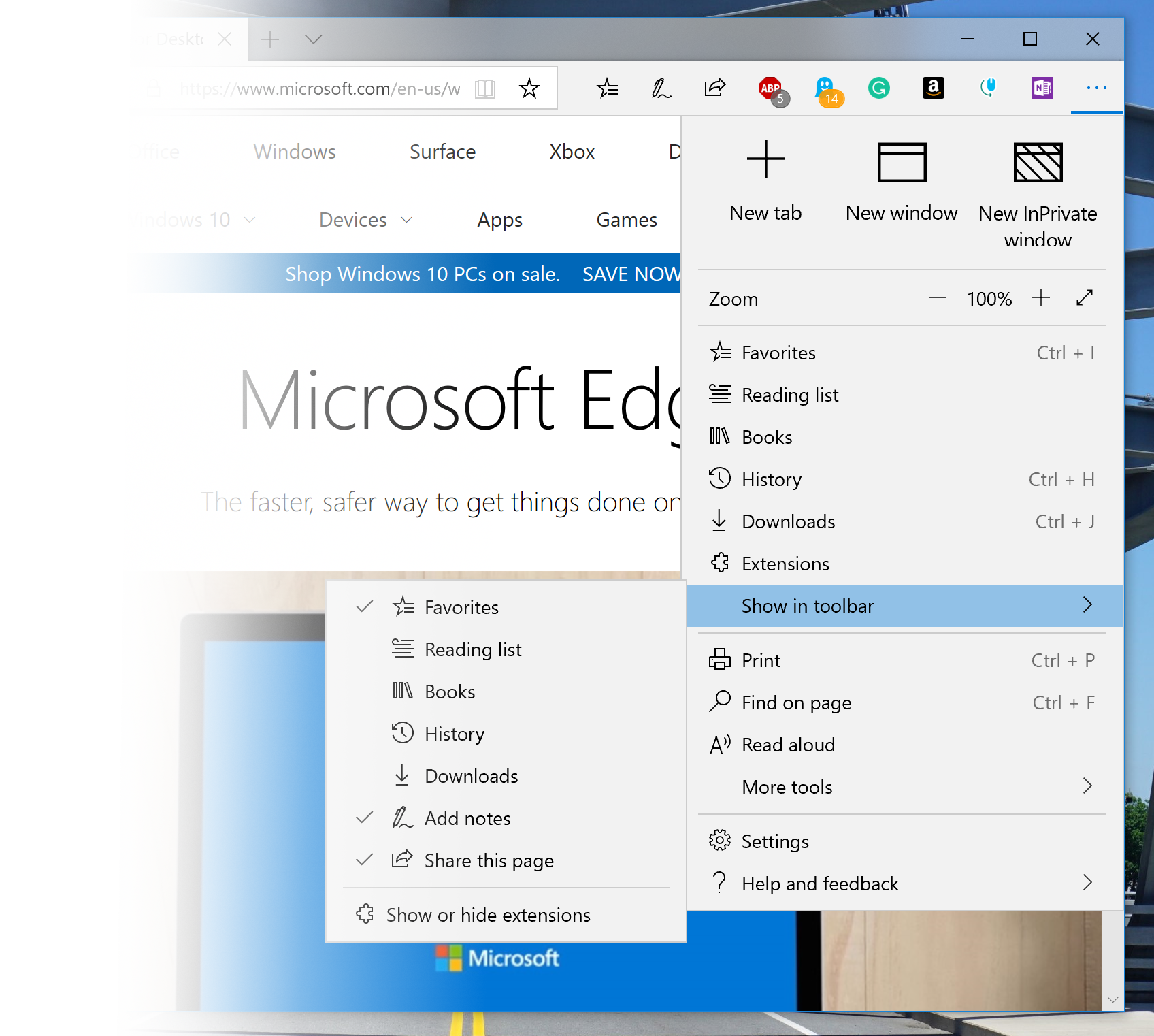
Disabling Extensions and Toolbars
To troubleshoot the issue of not being able to get images to display, one potential solution is to disable any extensions or toolbars that may be interfering with the loading of images on the web page.
Extensions:
– In your browser, go to the settings or extensions menu.
– Disable any extensions that are related to image display or could potentially be causing conflicts.
Toolbars:
– Similarly, navigate to the toolbar settings in your browser.
– Disable any toolbars that may be affecting the loading of images.
After disabling these extensions and toolbars, refresh the web page to see if the images now display properly. If the issue persists, you may need to further troubleshoot or seek additional assistance.
Enabling JavaScript
To enable JavaScript for troubleshooting image display issues, first ensure that the script tag in your HTML file includes the “src” attribute pointing to the correct image file. Check the file path to make sure it is accurate, especially if the image is stored in a different directory.
If the image is not displaying on localhost, verify that the image file format is compatible, such as PNG. Additionally, make sure that JavaScript is enabled in your browser settings to allow the image to be displayed.
If you are using a platform like Replit, check the directory structure to ensure the image file is in the correct location relative to your HTML file. Double-check the file names and extensions to avoid any errors in loading the image.
FAQ
Why the image is not showing?
The image is not showing because of various reasons such as incorrect file path, image corruption, server issues, file deletion, transferring issues, poor internet connection, browser extensions, and permission issues.
Why does my iPhone not get images?
Your iPhone may not be receiving images because the MMS settings in iOS need to be checked. Images sent via text message use the Multimedia Messaging Service (MMS) if iMessage is not an option. Make sure MMS is enabled in your settings to receive images properly.
Why am I not getting images on Google?
You are not getting images on Google because your browser’s cache and cookies may be causing malfunctions, preventing images from loading properly.
